Documents
Installation
Script code
This is KeyAI script code for you to integrate into your website
You will find it at KeyAI Dashboard>Script code:
<script type="text/javascript">
(function(){d=document;s=d.createElement("script");
s.src="https://www.keyai.net/api/chatbots/MY_KEY_WEBSITE_ID";
s.async=1;d.getElementsByTagName("head")[0].appendChild(s);})();
</script>
MY_KEY_WEBSITE_ID: is your unique account id
Add KeyAI to Wordpress
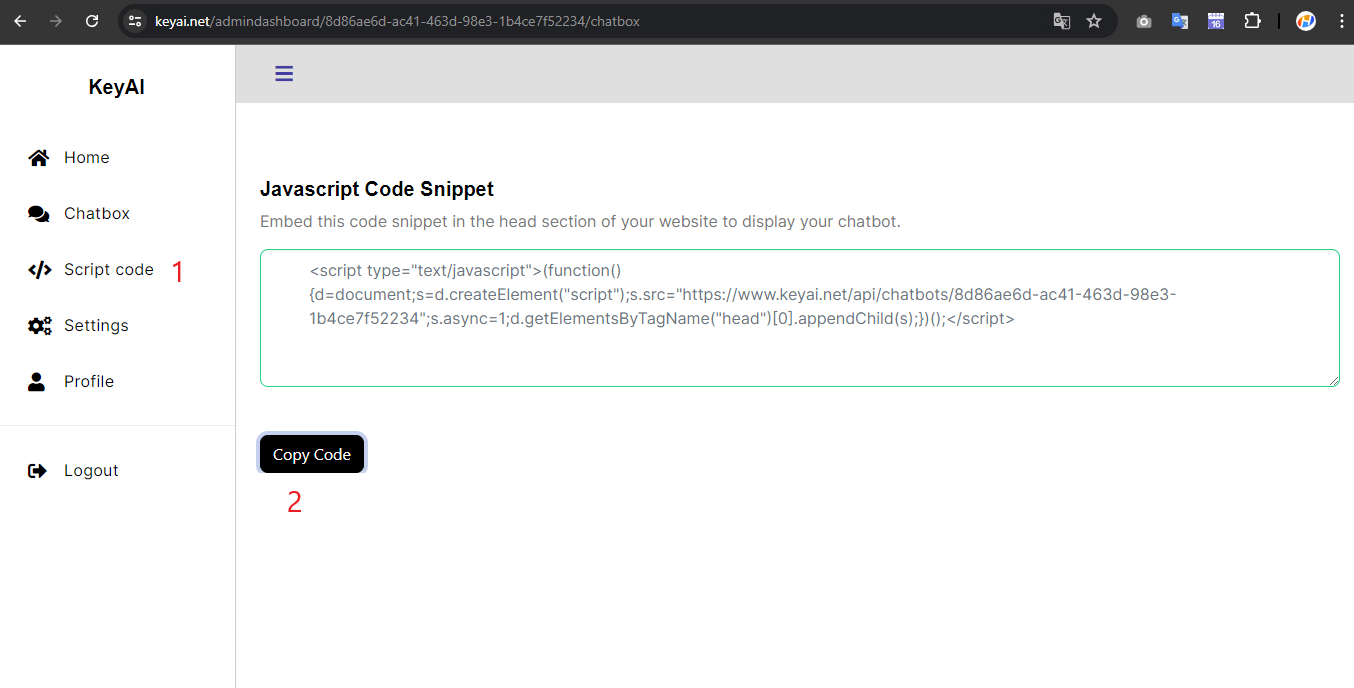
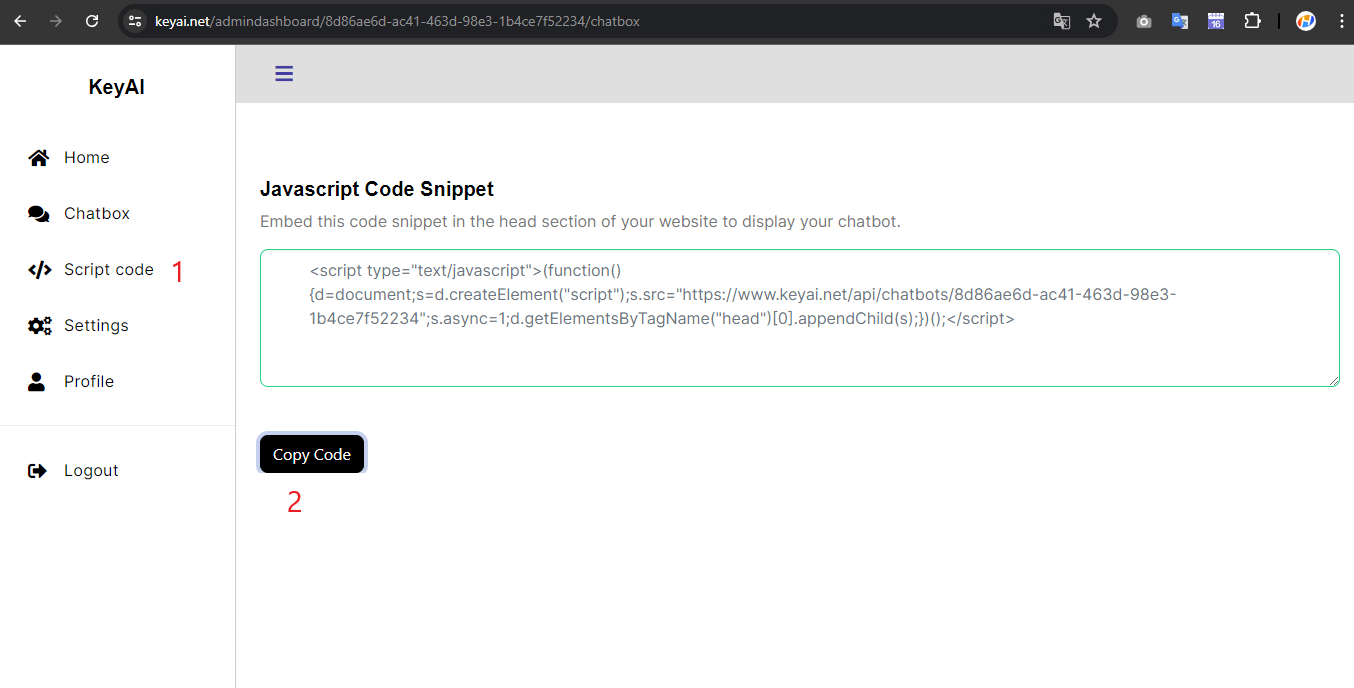
Step1: Go to KeyAI Dashboard>Script code:

Then click the Copy Code button
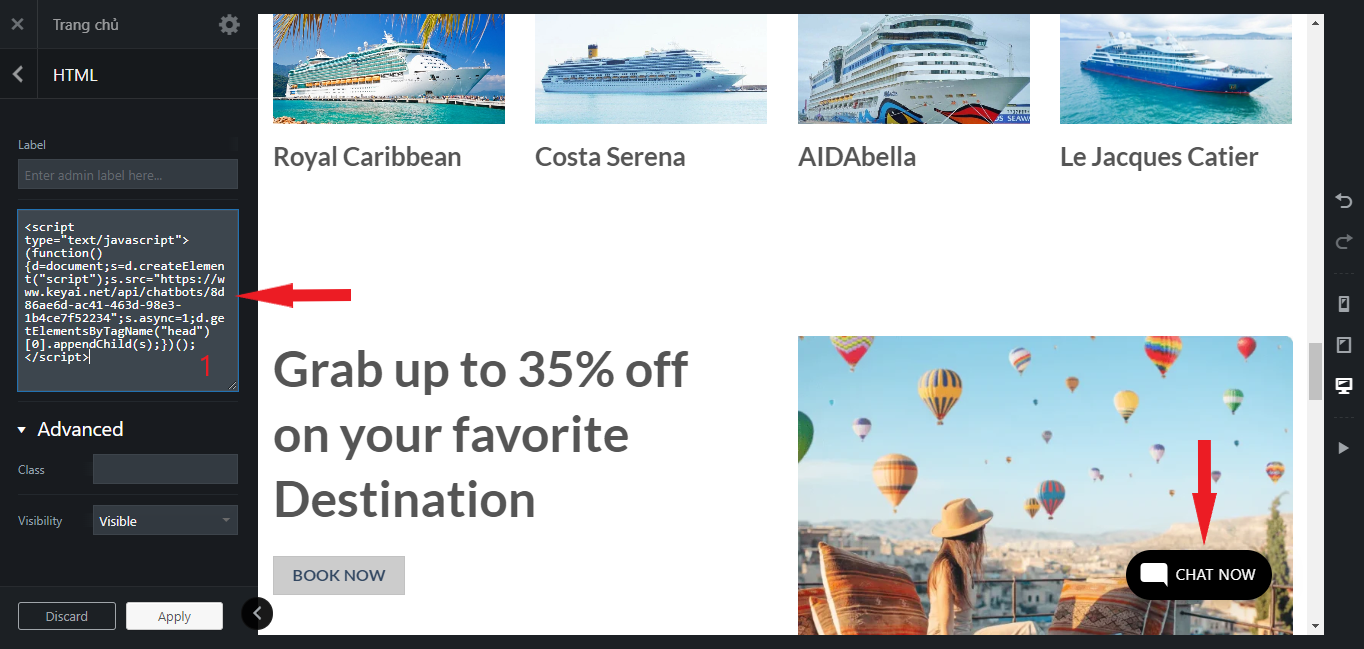
Step2: Go to your wordpress site and add a custom Html field anywhere. Then paste the script code you just copied, then KeyAI chat will appear in the right corner.

Add KeyAI to Shopify
Step1: Go to KeyAI Dashboard>Script code:

Then click the Copy Code button
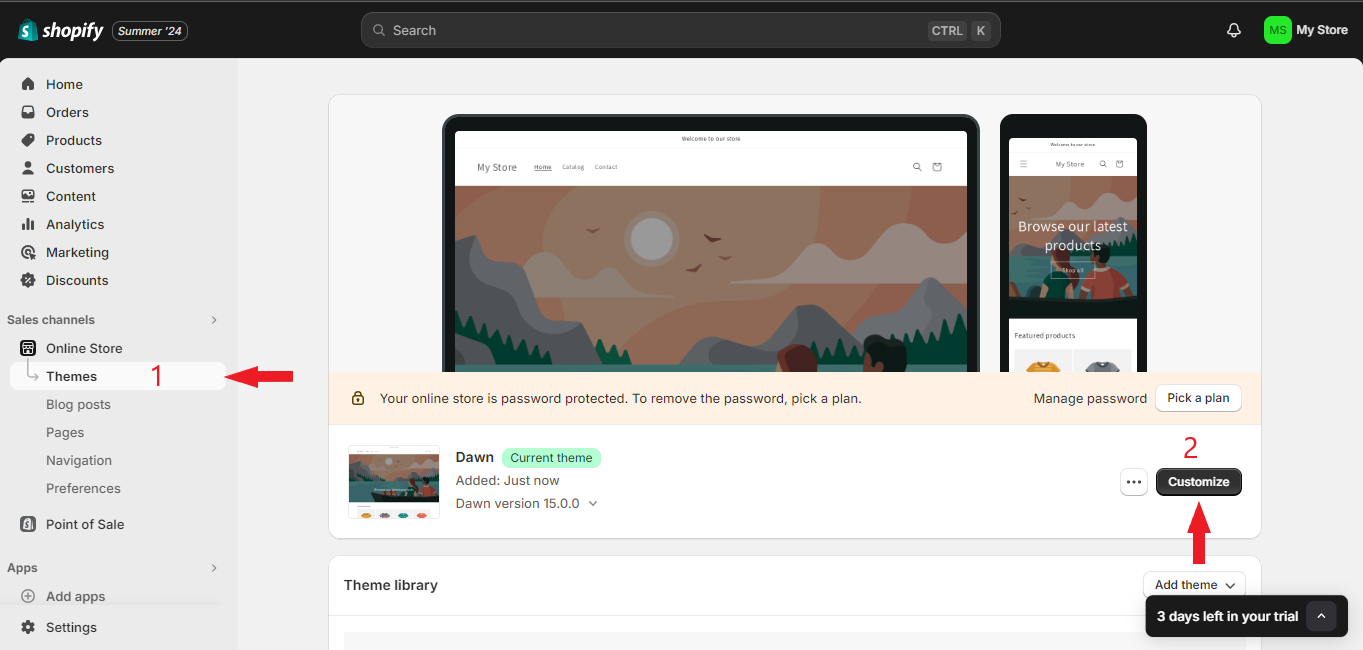
Step2: Under Sales Channels, select Themes on the Online Store list and click on Customize for the relevant theme

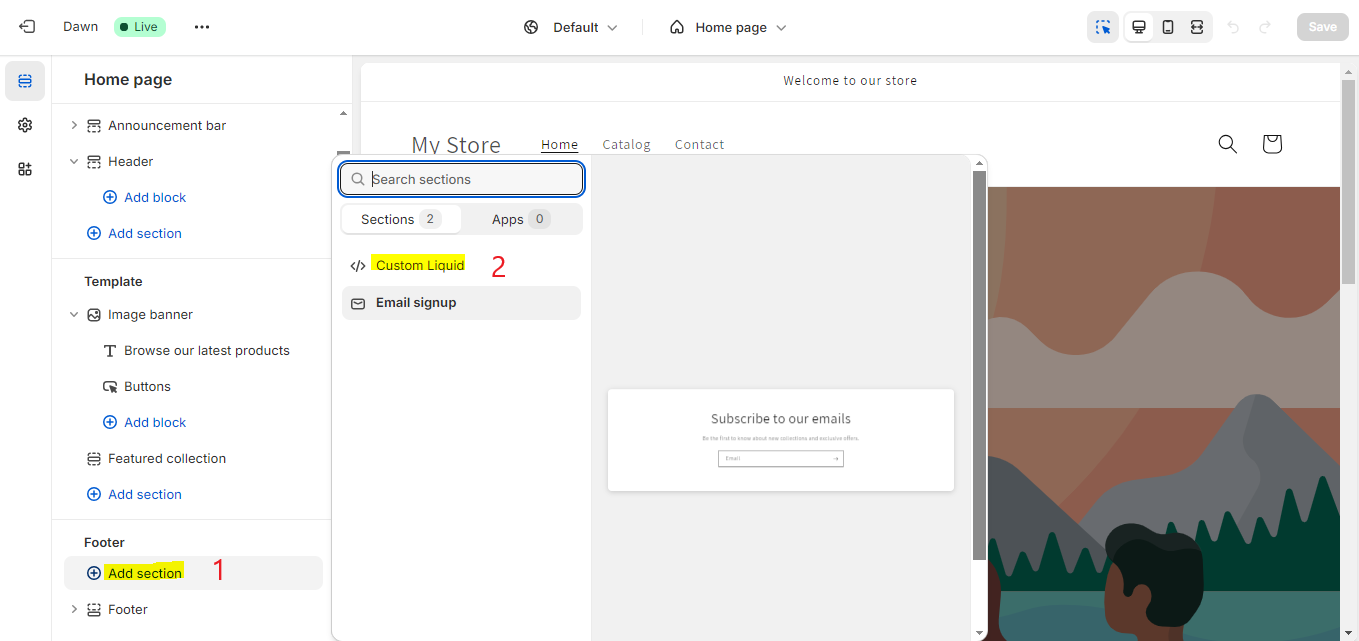
Step3: Click on Add Section under Footer and select </> Custom Liquid

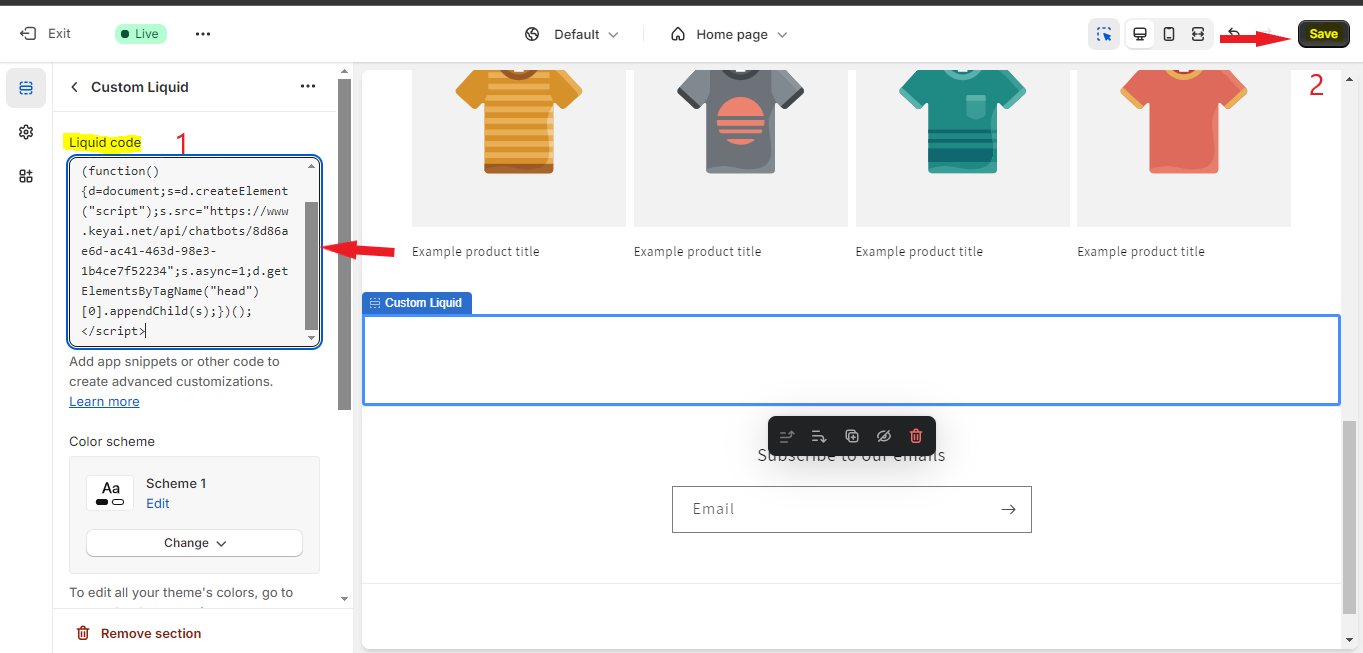
Step4: Insert your snippet in the Custom Liquid text box modal and click on Save

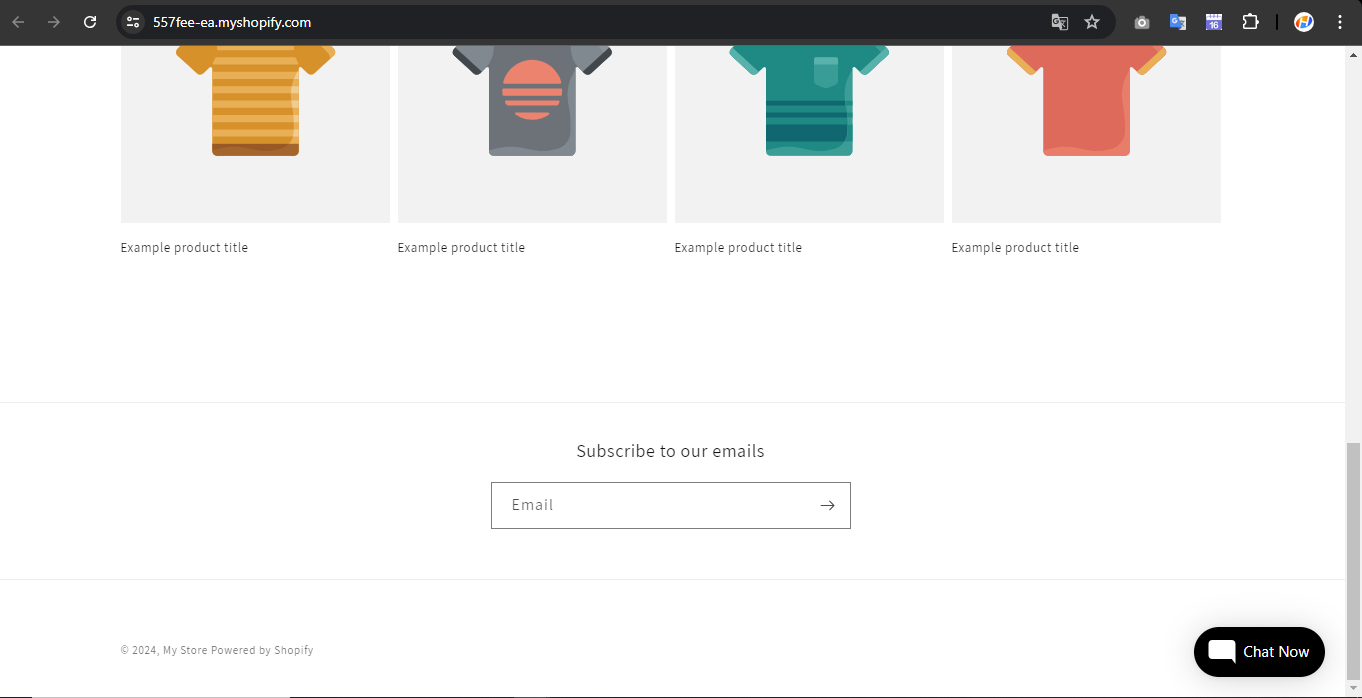
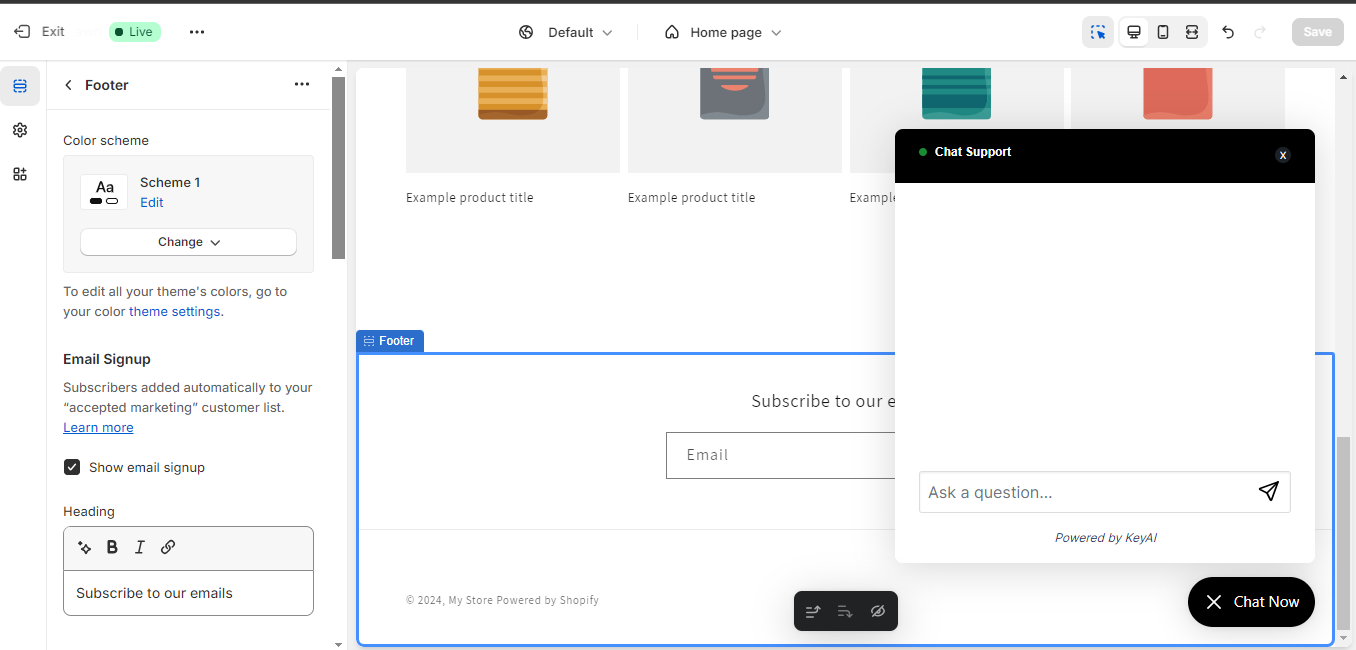
Step5: Thats it - your chatbot is now added to your Shopify store and the chatbot button will appear on your store page

Step6: Done!